My personal website has long been abandoned — the last update was in 2011! Not-so-coincidentally, I started grad school in 2010. It was previously generated by the also now abandoned Radiant CMS, a Ruby on Rails web app. A few years ago, I used some sort of a static site converter to ditch the dynamic generation (and avoid potential exploits), but was still paying for a full VPS and had the domain registered at an expensive registrar. It was past time to move to a significantly cheaper GitHub-pages + Cloudflare setup.
One of the things I wanted to put on here were links to my papers, presentations, and posters — along with making their sources, materials, and videos available where possible. Using Franklin and Julia for this was a breeze. I exported my Google Scholar profile to a CSV to get a leg up on the content for my Research+ page. A simple transform converted it to a rudimentary TOML format:
using CSV, DataFrames
df = CSV.read("citations.csv", DataFrame)
for row in eachrow(df)
println("[[papers]]")
for (k, v) in pairs(row)
println("$(lowercase(k)) = $(sprint(show, v))")
end
println()
endWhy TOML? And why not BiBTeX? Well, I don't use LaTeX much at all these day, my old research library which would manage and auto-generate more of these items than Google Scholar was Papers2.app (which is now also deprecated/abandoned), and both reading and writing BiBTeX seemed pretty annoying to me — especially when it comes to adding my own fields, escaping, and such. This was quick, dirty, and easy. Most importantly, it was super quick to add more entries to and then then parse it open(TOML.parse, "papers.toml") to generate the list itself. Heck, if I ever need BiBTeX format in the future, it'll probably be easier to programatically generate it at that time than it would be to figure out and work within its syntax now.
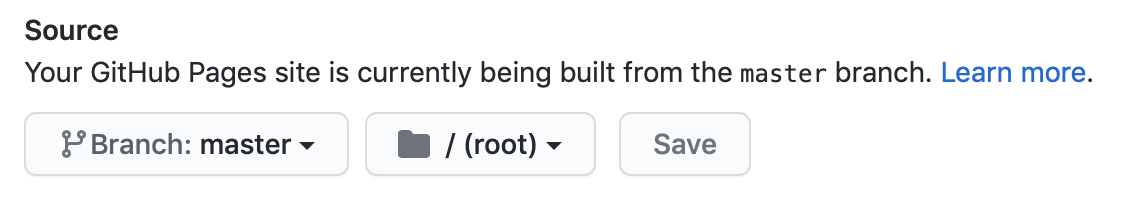
Auto-generating content based on TOMLs and other collections of files is super simple in Julia. It's so very straightforward and easy to use. The only snags I ran into in deploying my site was the fact that the GitHub repo defaulted to serving its GitHub Pages from the master branch. The canary in the coalmine here was a literal @def appearing on the main page; GitHub was "helpfully" displaying index.md as auto-generated HTML for me.

I'll be moving (and retro-dating) some of my old posts that had gotten a decent amount of traffic, but part of the beauty of Franklin.jl is that it seamlessly can just include that old collection of static HTML pages — so if you (or Google) know the old URL those pages will still just work™.
As always, find the source on .